When I was making my senior animation thesis for college, I found that making new background art for each shot was a massive pain. I even had people helping me with it and it was still one of the biggest bottlenecks of the whole film!
The problem is that doing background art right means spending a lot of time and care adding in little details people won’t consciously notice, and the reason that’s a problem is that despite all that time and effort, each background is only on screen for seconds at most. I like having dynamic camera angles and a variety of shot compositions to keep things looking interesting, so I wasn’t able to reuse backgrounds much either. It felt like a huge waste. I probably would have been alright with it if I was the kind of artist who loves getting lost in the little details, but alas that is simply not me. I work much better with the big picture and overall structure of things, so I’ve been looking for other methods ever since.
That’s why I’ve been teaching myself Blender. My hope is that if I can use CGI for the backgrounds, I can put in the necessary time to get a good looking scene without feeling like I’m wasting effort on it. I may not be able to reuse a ton of camera angles, but with a CGI environment that won’t matter!
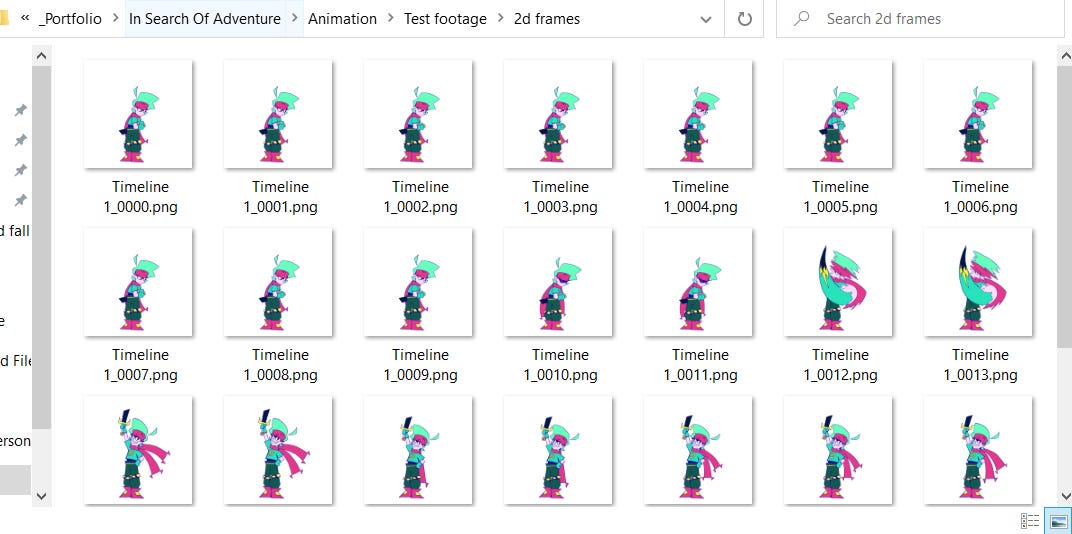
First, I needed to make a simple 2D animation to test things out. I’ve tried using Blender’s built-in 2D animation tool, the Grease Pencil, but honestly I don’t like it. It feels really messy and unwieldy, which is perfect for certain styles, but not what I’m going for. Instead, I decided to use Clip Studio Paint.
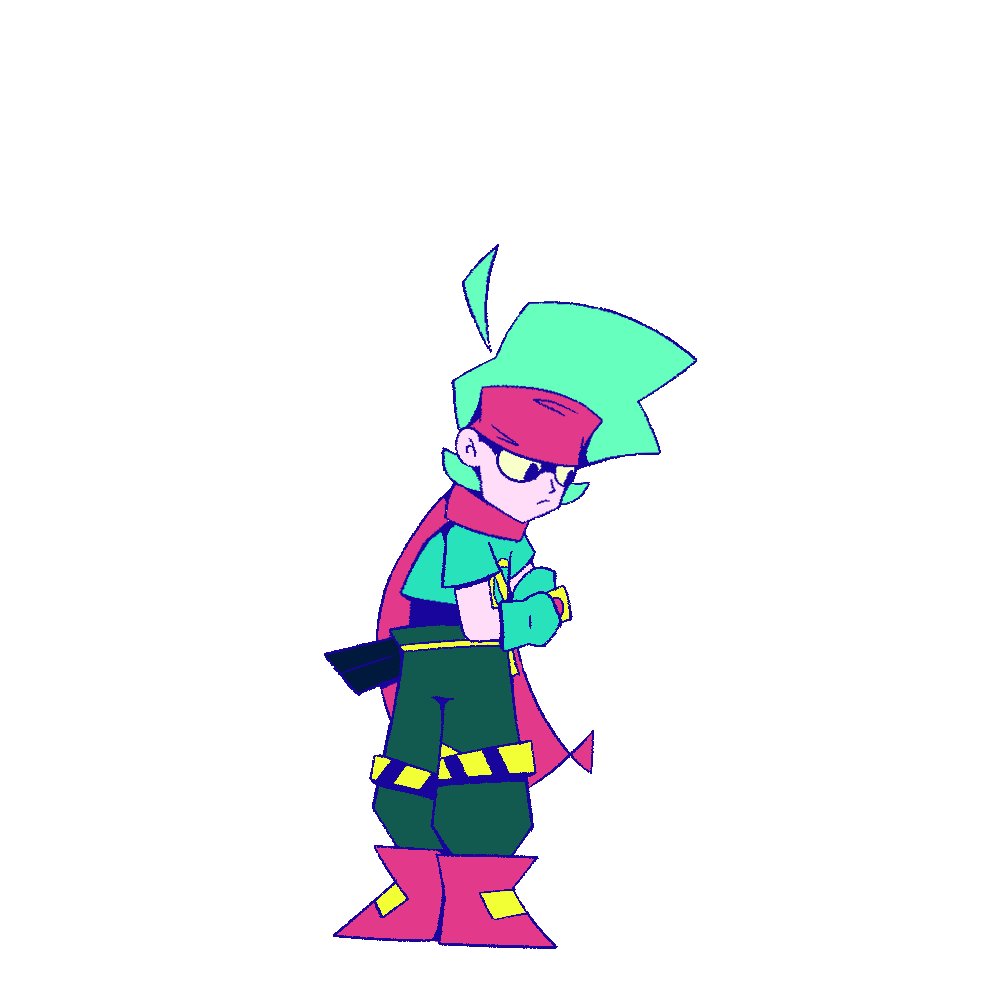
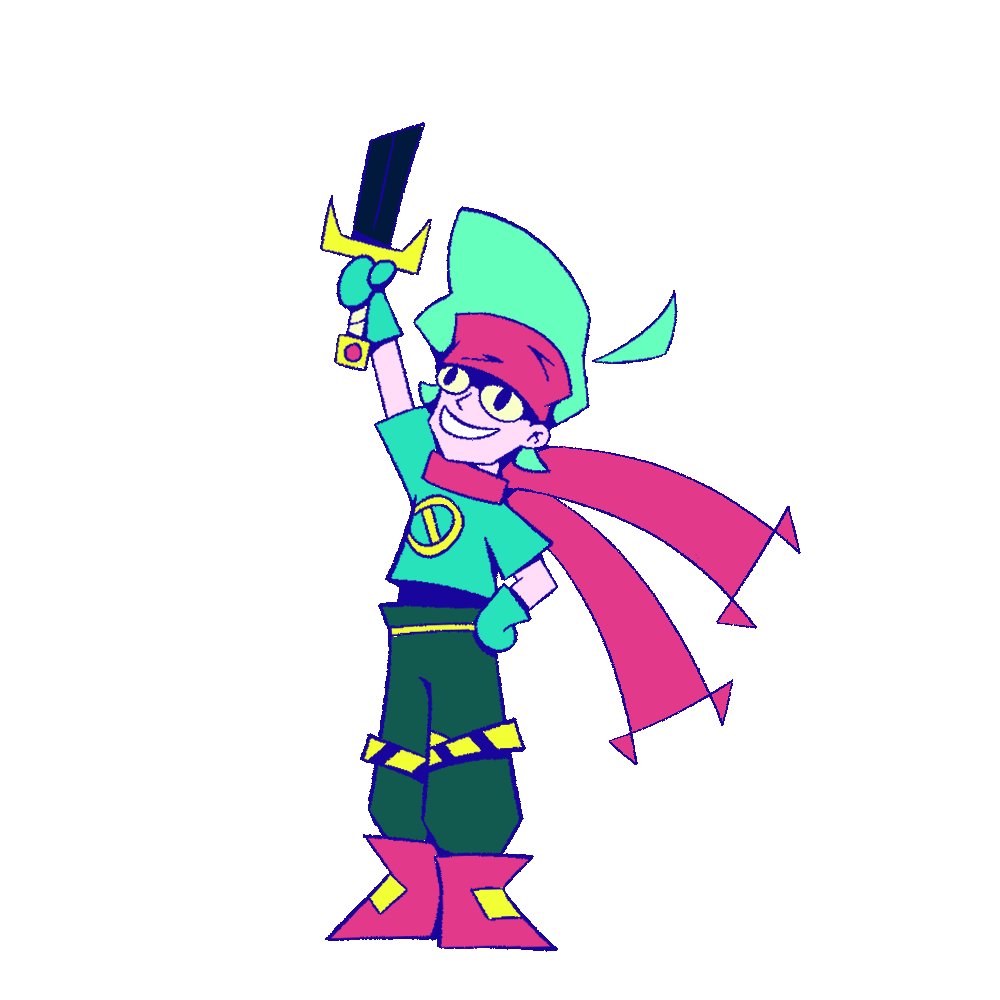
This is what I made:
This is Dart Friendly! The main character of a fun little fantasy comedy I’ve been developing. But I’m used to 2D animation, so this was the easy part.
Back when I was working on my thesis film, I noticed that my art style favors more blocky, geometric, shapes.
In an environment, that has a way of making the buildings and landforms look a bit like low-poly 3D models, so I decided to embrace that:
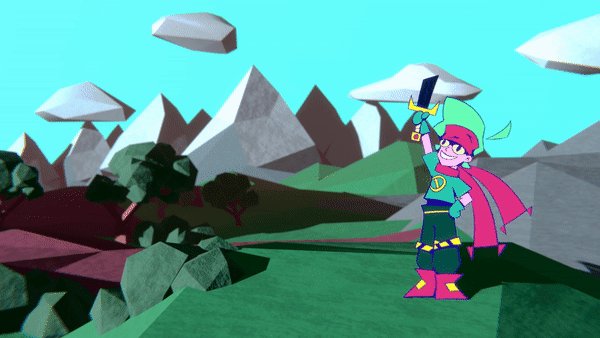
This is what I wound up making. I might go into more of the details later on, but I’m still not 100% sure if I want to stick with this method. The fun part is the way I get to cheat the environment and fake perspective.
A few blobs in front of the mountains give the illusion of rolling hills, and the massive plane behind everything is the sky.
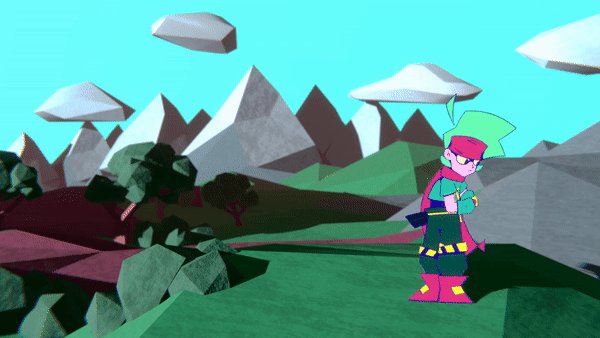
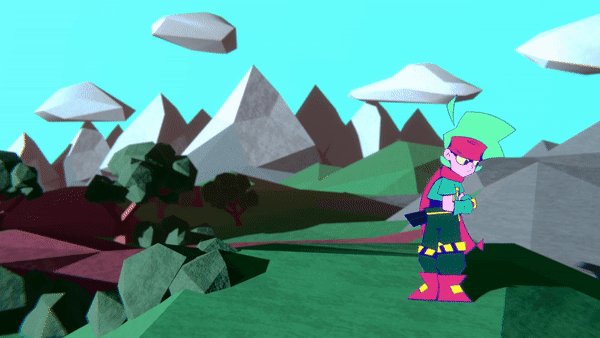
Here’s what the whole thing looks like with shaders on:
The important thing is that even as CG environments go, this one’s really simple. Getting my little Dart animation to feel like it belongs in this space was the tricky part.
But after a bit of research I learned you can project more than one image at once onto surfaces in Blender. So all I needed to do was export the frames of the Dart animation as separate pngs (transparent ones) and then set all of them as the texture of this simple flat plane. Then I just switch from one to the next at the same pace as the original animation and boom! The animation is fully placed into that CG world.
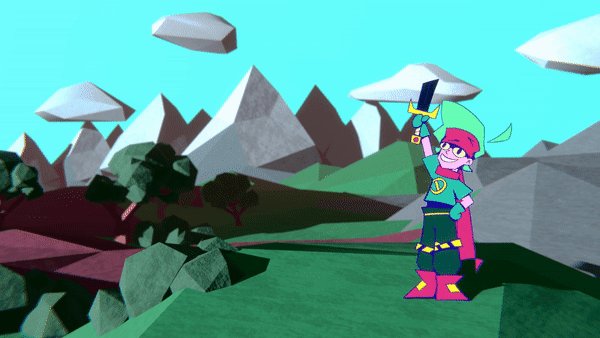
I’m quite happy with the result. I think sticking to a similar color pallet does a lot to help the two styles fit together, but the fact that this animation physically exists in the 3D space also does a lot. I think on kind of subconscious level it feels like he’s really there because he is really there.
I have no idea if this method is used by anyone else, I have no idea if it’s even considered a good method to use, but I see a lot of potential here. (a lot of possible problems as well, but I doubt any method is truly free of those.)
All in all, I consider this test a success!
(I also rendered it in a few other styles out of curiosity)
I’m glad I did these tests as well, but I’ll probably stick with my first one.